Group Philosophy
A big thing we wanted to decide upon first was how our group would operate when designing the levels. After some discussion, this is what we came up with:
- Everyone needs to contribute
- Everyone will be divided into a certain role for the project
- Assets designed to build the level will be made in the style of tiles for efficiency
- Each prop asset will at least have two variations of itself to avoid repetition
- Each asset needs to be low-poly to help performance and efficiency of production
Setting Down an Idea
We then started off by just saying what first came to mind.
- What could be interpreted by bank? Was it a real bank, or the bank of a river?
- What period in the middle east did we want to cover? Modern, ancient, futuristic, or medieval?
- What should the player do? A bank heist? Act as a bank clerk?
- What should the location be? Just the bank? The town around the bank?
Some ideas were promising, others flat out terrible.
Eventually we settled on doing a bank inside of a fantasy setting. The game itself will be a puzzle game (later that was changed to maze-only due to time constraints).
Inspirations
One of the first things we did as a team to create the Genie Bank game was to find images for inspiration, both in terms of concept and style. In terms of style, we felt that it would be easier to make a very stylized, cartoony one than something that is hyper-realistic.
We found a ton of resource images. Among them I had a few favorites:
 |
| Source: http://venrin.deviantart.com/art/Above-the-streets-484075755 |
 |
| Source: A Thousand Nights by E.K Johnston |
 |
| Source: Concept art for the Prince of Persia |
 |
| Source: Concept art for Aladdin |
Concept Art
When it comes drawing buildings or props, I am neither fast nor good, but the group needed something in order to at least get an idea of what to do.
Some confusion points were how the market stalls were supposed to look and how the market would be walled off by buildings.
These are the masterpieces I quickly made in order to help:
Works of art, I know, but they were enough for more talented individuals (aka Lihn) to bounce off of and draw far better concept art in order to cement the style.
Blocking
Zack was deemed as the official Puzzle Master of the group, and thus created some maps for me to block out.
 |
| the neighborhood map. Originally we were going to have buildings that you walked inside, but decided to scrap that idea because of a lack of time |
For the first half of the project, I was the level designer putting everything together. Based on the maps Zack gave me, this is what I blocked out:
 |
| the Genie Bank, with over 69 cubes. Eventually they will be used as invisible walls in the map |
 |
| our extremely large neighborhood level, with over 314 cubes |
Scripting
As Amanda and Lihn went to work on modeling and texturing the assets, Zack and I went to work getting the basic programming down.
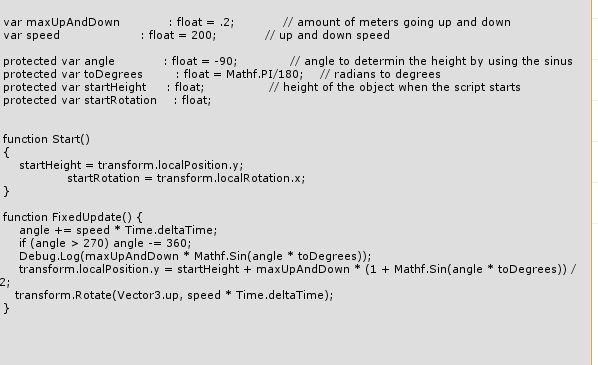
One problem that came up in the neighborhood is that buildings would block the camera's view. My first solution was to add in a camera rotation setting. After a bit of searching through the Unity forums, I came upon this script:
 |
| originally this script used the mouse wheel to rotate. I had to tweak it a little in order for it to use the keyboard |
Which required me to change the inputs in the project settings:
But it worked! Still, some buildings were placed in positions that blocked the view no matter what... I decided to look up a script that would turn objects transparent. After another journey through the Unity forums, I found a perfect hide object rendering script that applied a transparent material to objects based on line of sight:
Then came the gameplay scripts. One aspect of Zack's maps had the player pick up keys in order to unlock barriers. Once again, a script was found and applied.
 |
| key script |
 |
| door script |
 |
| the test mesh for the key |
 |
| the test mesh for the door |
By the time the basic foundations were in place, Amanda and Lihn had finished a good portion of the level assets. The next step was to start putting together the entire level.
The Genie Level
The level, after all the assets had been created, was not too difficult to put together. since it was blocked out, and we had a good idea of how we wanted it to look like. The concept of tiles floating over an abyss was kept largely intact, and a directional light was placed outside the walls to give the illusion of there being a "sun" peeking through the windows and into the void.
 |
| the level in all of its glory |
 |
| sunlight peeking through the windows |
 |
| the original blocks, edited to fit the level and serve as invisible walls |
Furthermore, some minor lights were later added, such as around the lamps, on the balcony, and over the pedestals that sat near the end of the level.
When designing the void below, I thought it would be neat to add in floating tiles, just to add to the scale of things.
The tiles themselves are actually not very far below the maze, but are in fact scaled down to give the illusion of distance.
 |
| thanks to the lights' halos, they seem to "fade" into the distance |
The genie's void was inspired by the Void of Arkane Studio's Dishonored series
 |
| the inspiration |
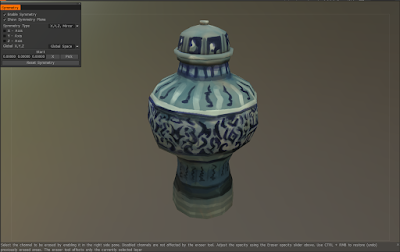
To help a little bit, I created some pottery models and textured them. As minor assets, I felt I didn't need to be too precise for the texture, as the player would never see them up close anyways.
 |
| Note: the urn model was not made by me |
Particles
Just to add to the msyticism of the genie bank, I thought some magical particle effects would be much needed. One of the first particle effects I made was a magical barrier/notifier that lay between two tiles that seemed crossable but weren't.
Unfortunately, thy were hard to see given the bright background. They were also red, which, as one classmate pointed out, was even harder to see for the colorblind.
After much trial and error, I replaced those walls with something better and more "don't cross"
 |
| meet the dark magic sludge of doom |
Next came the keys and the barriers they unlocked. I had a lot of fun with them, and found that the noise filter (which makes them move sporadically, and thus gives the illusion of them being more "alive" was my best friend.
 |
| lights were also added to the keys' particles in order to make them stand out better |
- it solved the brightness issue
- it added motion to the background
So, I tinkered with the dust storm particle system and got a wonderful layer of clouds
For a bit of more motion, I also scripted out an animation for the keys to flat up and down while spinning. A similar floating script was created for the tiles, but that destroyed my computer's performance, and was promptly sacked.
 |
| the script to animate the keys |
Meanwhile, Zack finished building the neighborhood level, and I set out to light it
 |
| Note: the section to the left is lit, but for some reason does not render at this angle in the unity editor |
I figured since the markets were a source of commerce for the town, they'd be far more vibrant than the rest of the neighborhood. I also figured, as a bit of an aid for the player, that lighting the path to the bank with torches would help. Had it not been for time constraints, I would have probably done more for the neighborhood
Cool Render Shots
Here are some cool render shots of the project
All in all, I'm really proud of what our team accomplished, especially because, as sophomores, this was our first big group project. Playing to each members' strengths helped to ease the production process. I'm excited to see what everyone does in the coming years,